 Auteur : Patrick Biker
Auteur : Patrick Biker
Date : 3 décembre 2005
Version : 1.0
Révision : aucune
 Auteur : Patrick Biker
Auteur : Patrick Biker
Date : 3 décembre 2005
Version : 1.0
Révision : aucune
La situation de départ est la suivante : Ayant réalisé un petit utilitaire avec WinDev, mon outil de développement habituel, j'ai entrepris de recréer le même programme avec C# que je ne connaissais pas du tout.
Au final, je dispose maintenant de deux versions du même programme.


Pour réaliser la version WinDev je disposais de WinDev 9, de plusieurs années d'expérience avec cet outil, d'une aide complète et assez bien faite, d'un support technique gratuit et d'un forum développeur composé de professionnels compétents. La réalisation du programme a demandé environ une heure.
Pour réaliser la version C# je disposais de l'environnement de développement SharpDevelop, du SDK .NET et du runtime .NET 1.1 (tous gratuits) et de Google. La réalisation du programme a demandé environ quatre heures.
SharpDevelop environnement de développement gratuit pour C#
Le programme utilise 3 sélecteurs (type bouton radio) pour choisir la quantité de rouge, de vert et de bleu. Chaque sélecteur dispose de 6 options avec les libellés "FF", "CC", ... "00". C'est à partir de ce libellé que l'on calculera la couleur à chaque modification du sélecteur.
Tous les sélecteurs réalisent le même traitement, qui est appelé dans le code "A chaque modification". C'est de cette manière que WinDev fonctionne. Chaque élément de l'interface dispose de codes pré-définis. Pour un bouton, il existe ainsi le code "Clic sur le bouton".
Le code "A chaque modification" de chaque sélecteur appelle la procédure ChangeCouleur qui nous allons détailler ici. Cette procédure utilise elle-même une autre procédure, HexaVersEntier. Le code de cette dernière est fourni avec WinDev comme des centaines d'autres codes directement utilisables.
PROCEDURE ChangeCouleur()
nCouleur est un entier
composanteRouge est un entier
composanteVerte est un entier
composanteBleu est un entier
sCSScolor est une chaîne
// Récupération du libellé sélectionné pour chaque sélecteur
// HexaVersEntier convertit le libellé en nombre
//
composanteRouge = HexaVersEntier(Rselect[Rselect]..Libellé)
composanteVerte = HexaVersEntier(Gselect[Gselect]..Libellé)
composanteBleu = HexaVersEntier(Bselect[Bselect]..Libellé)
//
// Contruction du texte avec la 1ère lettre de chaque libellé
//
sCSScolor = "#"+Rselect[Rselect]..Libellé[[1 A 1]]+ ...
Gselect[Gselect]..Libellé[[1 A 1]]+...
Bselect[Bselect]..Libellé[[1 A 1]]+";"
sCSScolor = Minuscule(sCSScolor)
//
// La couleur est utilisée pour remplir un champ image
dDébutDessin(Image1)
dRemplissage(5, 5, RGB(composanteRouge,composanteVerte,composanteBleu))
//
// Le texte est dessiné sur l'image
dTexte(50,50,sCSScolor, RGB(255-composanteRouge,
255-composanteVerte, 255-composanteBleu))
// Enfin le texte est transféré dans le presse-papier
VersPressePapier(sCSScolor)
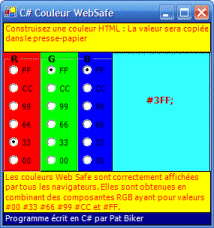
Le programme utilise 18 sélecteurs (RadioButton) et 3 supports de sélecteurs (GroupBox). Le fonctionnement des sélecteurs est assez différent de celui de WinDev. Le sélecteur n'a qu'une seule option. Evidemment un sélecteur avec une seule option ne sert à rien, mais si on pose un 2ème sélecteur dans la fenêtre. Il va se connecter automatique au premier. En exécution, on constate alors que sélectionner le premier désélectionne le second et réciproquement. Si on rajoute un 3ème sélecteur, c'est pareil.
En fait tous les sélecteurs qui ont le même parent, ici la fenêtre, se connectent entre eux pour former l'équivalent d'un sélecteur au sens WinDev.
Ici nous avions besoin de 3 sélecteurs pour le rouge, le vert et le bleu. Les sélecteurs ont donc été regroupés 6 par 6 sur un support (GroupBox). Un support est implement une surface qui va jouer le rôle de parent pour le sélecteur.
Chaque support (GroupBox) posséde un libellé. Nous avons utilisé pour libellé "R", "V" et "B" pour rouge, vert, bleu. Ce libellé (propriété .Text) est important car il permettra de connaitre la couleur associée.
Le même code est utilisé pour tous les sélecteurs. C'est la procédure rClick. C'est une procédure de gestion d'événement. Pour associer chaque sélecteur à cette procédure, il a fallu écrire le code suivant 18 fois.
radioButton1.Click += new System.EventHandler(rClick); radioButton2.Click += new System.EventHandler(rClick); radioButton3.Click += new System.EventHandler(rClick); ... radioButton17.Click += new System.EventHandler(rClick); radioButton18.Click += new System.EventHandler(rClick);
Tous le reste se passe dans la procédure rClick qui est détaillée ici.
Cette procédure utilise les variables globales composanteRouge, composanteVerte et composanteBleu. Elle reçoit en paramètre un objet et un événement. Cette procédure utilise elle-même une autre procédure GetNumberFromNotation qui joue le même rôle que la procédure HexaVersEntier dans WinDev. Le code de cette procédure a été récupéré sur un site après une recherche avec Google.
private void rClick(object sender, System.EventArgs e)
{
// définition d'un objet RadioButton
RadioButton rdb;
rdb = (RadioButton)sender;
// choix de la composante à modifier
// grâce au libellé du GroupBox parent
switch (rdb.Parent.Text) {
case "R":
composanteRouge = rdb.Text[1].ToString();
break;
case "G":
composanteVerte = rdb.Text[1].ToString();
break;
case "B":
composanteBleu = rdb.Text[1].ToString();
break;
}
// Le texte de la couleur
couleurNom = "#"+composanteRouge+composanteVerte+composanteBleu + ";" ;
// Le texte de la couleur est affecté à un libellé
// placé sur l'image
ColorName.Text = couleurNom;
// Il est envoyé dans le presse-papier
Clipboard.SetDataObject(couleurNom.ToLower());
// la couleur du texte du libellé
// elle est inversée pour être toujours visible
ColorName.ForeColor = Color.FromArgb(255 -
GetNumberFromNotation(composanteRouge[0]),
255 - GetNumberFromNotation(composanteVerte[0]),
255 - GetNumberFromNotation(composanteBleu[0]));
// la couleur de fond du libellé
ColorName.BackColor = Color.FromArgb(
GetNumberFromNotation(composanteRouge[0]),
GetNumberFromNotation(composanteVerte[0]),
GetNumberFromNotation(composanteBleu[0]));
// la couleur de fond de l'image (la même)
pictureBox1.BackColor = ColorName.BackColor;
}
Cette expérience a été très enrichissante pour moi. Elle m'a prouvé que je n'étais pas encore trop "rouillé". Voici mes conclusions.
Au rythme actuel des mises à jour (tous les ans) WinDev coûte 400 euros par an. C'est peut-être cher pour un étudiant, mais c'est un coût ridicule pour un professionel.
Le programme est quasiment identique dans les 2 versions. Je pense que WinDev a un avantage en matière de look, même si ce n'est pas très visible sur cet exemple. Par exemple, dans la version C# chaque sélecteur est représenté par un petit cercle. J'ai cherché vainement à remplacer ce cercle par un carré comme dans WinDev, mais j'ai du renoncer après de longues recherches infructueuses.
Ce qui m'a fasciné avec C#, c'est la facilité pour trouver un exemple avec Google. Tapez "C# clipboard" sous Google et vous trouverez l'exemple de code dans les premiers résultats.
C# est plus puissant notamment sur les gestions des collections et de énumérations. Il est plus cohérent.
Le WLangage est plus simple et plus lisible. Il faudrait lui ajouter comme en C# ou en Javascript la possibilité de passer des fonctions en paramètres et de retourner des tableaux de valeurs (comme le split de Javascript).
Je garde WinDev ! Mais pour un étudiant au budget limité mais disposant d'une connexion internet haut-débit, C# est certainement un bon choix.

Vous souhaitez vous forger votre propre opinion, je vous conseille cet ouvrage en français (c'est rare et ce n'est pas une traduction) : Pratique de .NET et C# de Patrick Smacchia, ISBN : 2841772454.
Le site de l'auteur, Patrick Smacchia
Les sources en WLangage et en C# sont disponibles en téléchargement, ainsi que les exécutables.
Le programme WinDev : SafeColor
Les sources (projet WinDev SafeColor)